Table of Contents
- Video of engaging WordPress comments
- Why are WordPress comments important?
- Displaying the comment template file
- Remove website field from comment forms
- Why remove website field from comment forms?
- Add custom text before comment forms
- Remove comment author links from comment forms
- Moderating comments from logged-out users
- Instructions
- Show total number of comments by current user
- Optimizing WordPress comments for educational purposes
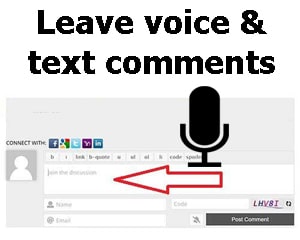
Want to encourage more active participation and engagement on your WordPress website? One of the easiest ways to do this is by optimizing your comment forms. By implementing a few simple PHP code snippets, you can transform your comment section into a thriving community hub. In this post, we’ll share 6 effective tips to help you boost comment engagement and enhance the overall user experience. Let’s dive in!
Video of engaging WordPress comments
Why are WordPress comments important?

WordPress comments serve as the lifeblood of an online community, especially educational websites. They provide a platform for interaction, discussion, and knowledge sharing among visitors. By encouraging comments, website owners can foster a sense of belonging and social presence because commenting would create a dynamic space where learners can connect, ask questions, and receive feedback. Comments also help to enhance the website’s content by providing valuable insights and suggestions for improvement. Additionally, active commenting can boost a website’s search engine ranking, as it indicates engagement and relevance.

LELB Society is a unique bilingual academy that offers English and Persian or Farsi courses through an asynchronous learning platform. This innovative approach allows students to learn at their own pace, making it ideal for individuals with busy schedules or those who prefer self-directed learning. With over 7400 comments from satisfied students, LELB Society has garnered a strong reputation for its effective teaching methods and supportive community.
Displaying the comment template file
The <?php comments_template(); ?> code in WordPress is used to include the comments template file for a specific post or page. This file typically contains the HTML structure and styling for displaying comments, as well as the form for submitting new comments.
This code is typically placed in the template files of your WordPress theme (e.g., single.php, page.php) where you want comments to be displayed. By using this code, you can easily manage the appearance and functionality of comments in your WordPress site without having to write custom code for each post or page.
Remove website field from comment forms

To remove the website field from the comment form, simply add the following code to the end of your functions.php file:
function hm_disable_comment_url($fields) {
unset($fields['url']);
return $fields;
}
add_filter('comment_form_default_fields','hm_disable_comment_url');Why remove website field from comment forms?
Removing the website field from your WordPress comment form can significantly reduce spam. Spammers often use this field to include links to their websites, which can clutter your comment section and harm your site’s reputation. By eliminating this field, you can make it more difficult for spammers to leave unwanted comments. Additionally, removing the website field can simplify the commenting process for your genuine visitors, as they won’t be required to provide unnecessary information.
Add custom text before comment forms

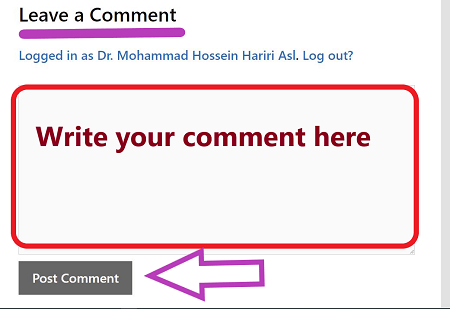
Adding custom text before the WordPress comment form allows you to provide additional context or instructions to your visitors. For example, you could use this space to encourage thoughtful and respectful comments, ask a specific question related to the post, or highlight important guidelines for commenting. This custom text can help to shape the quality and tone of the conversation on your website, making it more engaging and valuable for both you and your readers.
Add the following php code to the end of your functions.php file:
add_filter( 'comment_form_defaults', 'cd_pre_comment_text' );
function cd_pre_comment_text( $arg ) {
$arg['comment_notes_before'] = "Glad to see you're commenting. We'll answer your comments or questions immediately. Please note that all comments are reviewed. So, do NOT share links or use unreal names. We won't publish your Email address.";
return $arg;
}Remove comment author links from comment forms

Here’s why you would want to remove comment author links from the comment forms:
- Privacy Concerns: If you want to protect the privacy of your commenters, removing their URLs can be a useful step.
- Spam Reduction: While this won’t completely eliminate spam, it can make it more difficult for spammers to include their links in comments.
- Aesthetic Reasons: You might simply prefer a cleaner look for your comments section without URLs.
Add the following php code to the end of your functions.php file:
function filter_get_comment_author_url( $url, $id, $comment ) {
return "";
}
add_filter( 'get_comment_author_url', 'filter_get_comment_author_url', 10, 3);Moderating comments from logged-out users

Moderating comments from logged-out users is crucial for maintaining a high-quality and safe online community. It helps to prevent the spread of spam, abusive language, and harmful content. By reviewing and approving comments before they appear publicly, you can ensure that your website remains a positive and welcoming space for your visitors. Additionally, moderating comments can help to protect your site’s reputation and avoid legal issues that may arise from offensive or inappropriate content.
Instructions
Go to the WordPress dashboard area, Settings, Discussion, and allow guest users to comment. To do this, uncheck this option: Users must be registered and logged in to comment. Afterward, on the same page, check this option: Comment must be manually approved. Finally, add the following php code to the end of your functions.php file:
function loggedin_approved_comment($approved) {
// No need to check for already approved comments
if (!$approved) {
if (is_user_logged_in()) {
// Change 1/0 to true/false if preferred
$approved = 1;
}
}
return $approved;
}
add_action('pre_comment_approved', 'loggedin_approved_comment');Show total number of comments by current user

Displaying the total number of comments made by the current user in WordPress offers several advantages, especially in an educational community like LELB Society. First, it can foster a sense of accomplishment and engagement. Seeing their comment count can motivate users to contribute more actively, knowing that their participation is valued and recognized. Second, it can create a competitive element, encouraging users to strive for higher comment counts. This gamification aspect can make the community more dynamic and engaging, especially for learners who enjoy competition. Finally, showing the comment count can help to build a stronger sense of community. When users see that they are part of a group of active contributors, they may feel more connected and invested in the community.
The following php code should be added to the very beginning of the comments.php file:
<?php
function get_current_author_comment_count() {
global $wpdb;
$user_id = get_current_user_id();
$sql = "SELECT COUNT(comment_ID) FROM {$wpdb->comments} WHERE user_id = $user_id";
$count = $wpdb->get_var($sql);
return $count;
}
function display_current_author_comment_count() {
$text = 'You have ';
$count = get_current_author_comment_count();
echo $text . $count . ' comments.';
}
display_current_author_comment_count();
?>Optimizing WordPress comments for educational purposes

In the realm of online education, WordPress comments offer a valuable platform for fostering a sense of social presence and facilitating asynchronous learning. By optimizing these comments, educators can create a more engaging and effective learning environment.

Social presence, the perception of others as real, active participants in an online community, is crucial for fostering a sense of belonging and connection among learners. Encouraging students to engage in thoughtful and respectful discussions through comments can help to cultivate this social presence. Additionally, the use of avatars or profile pictures can personalize the interaction and make learners feel more connected to each other.

Asynchronous learning, where students can access and complete coursework at their own pace, is a hallmark of online education. WordPress comments provide an excellent avenue for asynchronous discussions. Students can respond to prompts, ask questions, and engage in debates at times that suit their schedules. This flexibility allows learners to participate in the course without feeling pressured to be online at specific times. Moreover, asynchronous discussions can lead to more thoughtful and well-considered responses, as students have time to reflect on their ideas before posting.



