Table of Contents
- Watch this video on how to add social share buttons WordPress without plugin
- Which social share buttons are included?
- More social share buttons WordPress without plugin
- HTML code for social share buttons WordPress without plugin
- Add CSS to design your social share buttons
- How to add CSS codes to WordPress?
- Use a child theme on WordPress
- Add CSS in WordPress Customizer
- Add CSS to WordPress with plugins
Do you like to add social share buttons WordPress without plugin, JavaScript or even php code? If you care about website optimization, you’ll certainly find this article extremely useful because I’m going to show you how to add 100% html-based links as social buttons that look modern and attractive as well.
Watch this video on how to add social share buttons WordPress without plugin
Which social share buttons are included?

I’ve included the following social media platforms in the html code of my recommended social share buttons WordPress without plugin. This careful selection is the result of comprehensive research into the most significant social accounts that can bring traffic to your WordPress website. You might also like to add WhatsApp button to website WordPress without plugin to convert your visitor into customers and improve user engagement.
More social share buttons WordPress without plugin

If you plan to use more social accounts to share your content on, you can install AddToAny Share Buttons Google Chrome extension on your Chrome browser and share your WordPress posts and pages easily with one single click. For more information, study this article on 10 best Google Chrome extensions for students and teachers, including AddToAny Share Buttons.
The downside of using Chrome extensions for social share buttons is that your visitors might not have these extensions already installed on their Chrome browsers. What’s more, these extensions are not mobile-friendly, and therefore, only your desktop users will be able to use them appropriately.
HTML code for social share buttons WordPress without plugin
First, copy and paste the following html code to the end of your custom post types on your WordPress website where you like to display social share buttons. The default custom post types on WordPress are post and page. Therefore, you need to login to your WordPress dashboard area as an admin and go to Appearance, Theme Files Editor.
Then on the right sidebar, for custom post type of post, select single.php file, and for custom post type of page, select page.php file. If this is the first time you’re tweaking your theme files that include php codes, you need to be extra cautious as any slightest imperfections could crash your site completely.
Please note that the file names mentioned above might vary depending on the active theme you are using. In our active theme, which is GeneratePress, these files are named in a standard way as mentioned in the previous paragraph. In addition, to access these files, you can use FileZilla, which is the best FTP solution to transfer and modify files on your WordPress server.
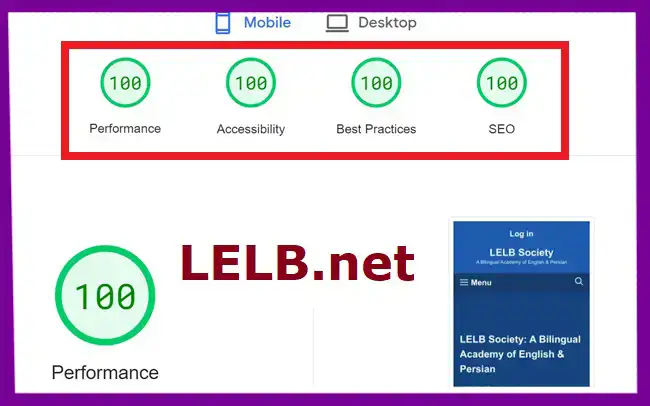
I’ve already optimized the following html and css codes according to the 4 sections of performance and optimization recommended by Google PageSpeed Insights, including Performance, Accessibility, Best Practices, and SEO as displayed in the following image. If you have any question about installing or modifying the codes, please use the comment form below or join our English and Persian forums to post your questions.

<?php $url = urlencode(get_the_permalink()); $title = htmlspecialchars(urlencode(html_entity_decode(get_the_title(), ENT_COMPAT, 'UTF-8')), ENT_COMPAT, 'UTF-8'); ?>
<div class='social-share'>
<h3><span style="color: #000000;">Share this post.</span></h3>
<a class='fb' target="_blank" href="http://www.facebook.com/sharer.php?u=<?php echo $url;?>">Facebook</a>
<a class='tw' target="_blank" href="https://twitter.com/intent/tweet?url=<?php echo $url;?>&text=<?php echo $title; ?>">Twitter</a>
<a class='pi' href="javascript:void((function()%7Bvar%20e=document.createElement('script');e.setAttribute('type','text/javascript');e.setAttribute('charset','UTF-8');e.setAttribute('src','//assets.pinterest.com/js/pinmarklet.js?r='+Math.random()*99999999);document.body.appendChild(e)%7D)());">Pinterest</a>
<a class='li' target="_blank" href="http://www.linkedin.com/shareArticle?mini=true&url=<?php echo $url;?>">LinkedIn</a>
<a class='wh' href="whatsapp://send?text=<?php echo ($title ." ". $url);?>">WhatsApp</a>
<a class='ma' target="_blank" href="mailto:?subject=<?php echo $title;?>&body=%20<?php echo $url;?>">Email</a>
</div>Add CSS to design your social share buttons
In the next stage, you need to customize and improve the design of your social share buttons and make them look modern and attractive on your WordPress website. We’ve already minimized the following css code for website optimization. You can minify any css code on CSS Minifier.
.fb{background:#3b5998}.tw{background:#0b7bc1}.pi{background:#e60023}.li{background:#0a66c2}.wh{background:#075e54}.ma{background:#505050}.social-share,.social-share a{color:#fff;font-size:20px;font-weight:600}.social-share{background:#fff;padding-bottom:15px;padding-left:15px}.fb,.li,.ma,.pi,.tw,.wh{padding:4px 8px 4px;border-radius:2px;box-shadow:inset 0 -3px 0 rgba(0,0,0,.2)}How to add CSS codes to WordPress?
If you’re a beginner and don’t know how to add css to your WordPress website, please consider the following three ways to safely add css to your website:
Use a child theme on WordPress
Using a child theme is the best solution I can recommend in order to add css and php codes to your WordPress website without any worries. LELB Society on WordPress is using the GeneratePress theme, which is one of the best WordPress themes I’ve ever installed and used over 8 years. I’m using GeneratePress child theme, as well to include all css and php codes.
Add CSS in WordPress Customizer
If your installed theme does not support any child theme, you can add css codes in WordPress customizer. Simply, in your WordPress dashboard area, go to Appearance, Customize, Additional CSS, and paste your css codes in the space provided. This option is more suitable when you don’t have so many css codes because, in this option, all your css codes and files are saved in your WordPress database.
As a result, unlike using a child theme, css files added in WordPress customizer are not cached properly and have to be added to the header section of each page upon request. That being said, your posts and pages might be loaded more slowly, resulting in a negative user experience.
Add CSS to WordPress with plugins
You can also add css to your website by installing some WordPress plugins. Please study this article on 7 best WordPress plugins to add custom CSS code. As mentioned before, I believe the first solution is the best and most professional one if you really care about your website optimization.
Now that we’re talking about WordPress plugins, I can introduce an extremely lightweight WordPress plugin for social share buttons, which is Shared Counts – Social Media Share Buttons. So, if you’re not a tech-savvy and don’t like to touch on a single line of code, this lightweight plugin is the best option I can recommend to you.
Use the comment form below to ask me any question you might have about installing social share buttons WordPress without plugin. I answer all questions immediately and in detail.




Thank you for this useful article. I have a question, though. How many requests are added after installing these social share buttons?
You’re so welcome. I’m glad you found it useful. I should inform you that this article is not complete yet. And about your question, I should say that actually no extra request is added upon installing these social share buttons. The code is extremely lightweight because it’s composed of only html and css.